Why You Should Choose Prismic as Your Headless CMS

If you’re thinking about creating a new website or updating an old website, you’ve probably heard a lot about the new “headless CMS” narrative that has taken website development by storm. Here is your guide to understanding why you should use a headless CMS and why Prismic might be the best fit for you.
Let’s begin with understanding the concept of a headless CMS and the perks of this type of website-content-management system.
A headless CMS is a type of architecture for website content that separates the website’s content-management system (“CMS”) from its front end (the user interface). The term for a separated content-management system is “headless CMS.” This term was quite literally taken from the idea of chopping the head off a body.
The CMS being disconnected from the front end means that your website will load incredibly quickly. This is because it becomes possible to deliver the data via a CDN*. Previously, visitors would arrive at your website and wait for your server to load the data from wherever it was in the world. However, a website that sits on a CDN is loaded on thousands of file-storage systems worldwide, delivering the data via the server that is closest to the site visitor, thus shortening the loading time.
*Insider knowledge: a CDN, or content delivery network, is a geographically distributed network of proxy servers and their data center.
This approach means that it does not matter how and where your content is displayed. A headless CMS has only one focus: storing and delivering structured content. It sounds wild, but, trust us, it works, and it gives you endless possibilities!
So where does Prismic come in? Prismic arrived on the scene to help bridge the gap between content and the data they require. Prismic is a creative, highly flexible, and user-friendly content-creation and content-management system. Prismic is unique as it offers unlimited custom types, API calls, and many more amazing features that we will dive into.
WITH LOVE INTERNET’s CMS of choice for many of our website-development projects is Prismic. We have seen it work wonderfully in several arenas. Here are some of our top reasons for choosing Prismic:
Flexibility, Customization, and Consistency
With Prismic, the possibilities are virtually endless in terms of the custom features and integrations you can develop down the line, including integrating different types of third-party software and adding store interfaces. You can even quickly launch pages on the fly or launch landing pages on the go, without the need for a developer. You can quickly build your desired data structure for your different content types while keeping the sections consistent and the code clean and efficient.
The new SliceMachine feature (more info below) brings one huge benefit that increases flexibility – creating and adding any new section (“slice”) after your website is developed.
What Prismic says about this: “Prismic CMS is a calm, non-intrusive CMS that simply works, and works very well – on its own, and with other tools.”
Website Speed
Because the CMS is disconnected from your site’s front end, your website will load rapidly. This is a result of the ability to deliver server-side rendered data to your site visitor via a CDN.
With the CDN hidden, your site visitors will have virtually no contact with the actual server, allowing quick loading speed and no lag. This speed is key to successful SEO, Google indexing, and Google Speed Tests. Most importantly, there will be zero downtime or crashes.
* Pro Tip: We suggest using Vercel or Netlify, which are highly recommended CDNs for launching new websites.
This increased pace also includes development speed. Because your website’s headless CMS will be entirely separate from the front end, it is possible to have fast, efficient development times and cycles. A bonus of using a JavaScript-based framework is that more programmers can use JavaScript than any other programming language. Therefore, it is easier to find developers who can support the site and add new features down the track. Long-term, this efficiency will save you money on development hours.
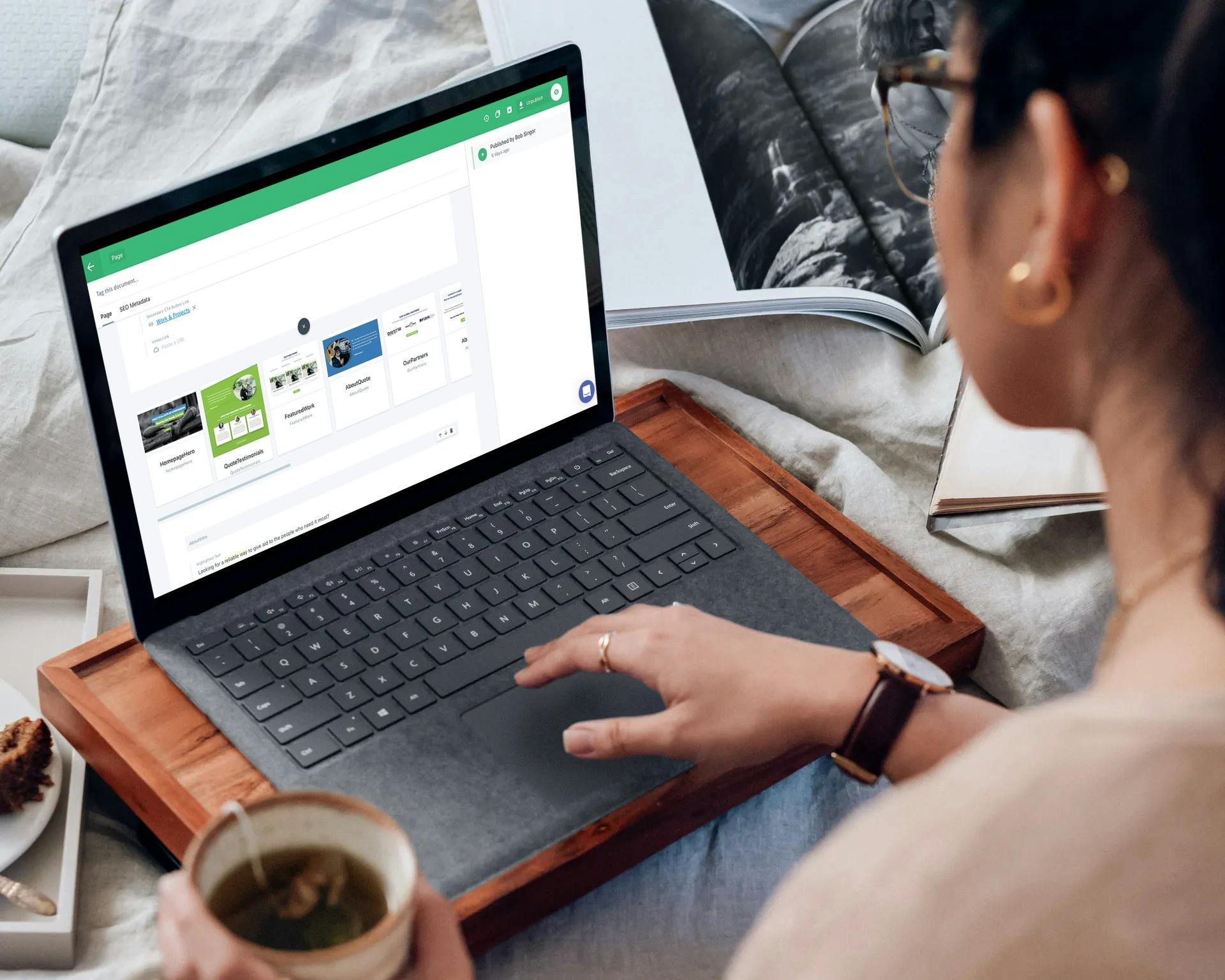
The SliceMachine
Prismic’s new SliceMachine feature, put simply, is a workflow feature for creating and launching new website sections. With SliceMachine, you can quickly and easily build highly customized new page sections (“slices”), make edits, and publish. What’s even more impressive is that this feature has a sleek visual interface that allows even the most technically challenged to quickly create and launch new pages.
The SliceMachine was born from Prismic’s desire to develop a tool to improve content-management workflow. Prismic also wanted SliceMachine to work for any stack and support other React frameworks (like Gatsby and Next.js) and Vue.js. Speaking of which, we wrote a great article about React Frameworks. Check it out here.
Pro Tip:A stack is an array or list of function calls and parameters used in modern computer programming. Like a stack of plates, elements in a stack are added or removed from the stack’s top (in a “last in, first out” order).
Multi-Language Feature
In this day in age, many companies must be multilingual. Prismic makes it easy to add a new language to your website. And a big plus is that you can add as many languages as you want for no additional fee – other headless CMS platforms charge extra for this!
When you first launch your website, Prismic will have you set up the “master language.” After that, you will easily be able to add new languages. Once you add a new language, whenever you edit a document, you will have access to that language in your content view in the language dropdown. However, keep in mind that you will still have to use a translator to translate the content into different languages.
For website content admins, this is a great way to create, edit, and publish pages in multiple languages.
Suppose you are a prominent organization or looking to grow. In that case, you will want to seriously consider building a highly customizable website, especially if you need to incorporate apps, storefronts, or any of the other, limitless available options.
In short, you should pick Prismic if you’re looking for a flexible, user-friendly, lightweight CMS that has excellent content-management capabilities without tons of hassle and headaches.
If you are interested in updating and expanding your website’s capabilities, contact us for a free consultation.