Maximize Click-Through Rate with Impactful Open Graph Meta Tags

Open Graph meta tags.
If you’ve never read those four words in sequence, let alone know what they mean, we won’t hold it against you.
When a business works on building its online revenue-making empire, there is a long list of to-dos.
Sometimes, some of the most efficient parts of a marketing strategy get dismissed, fall through the cracks, or just get put off “till tomorrow.”
But what if we told you that Open Graph meta tags are valuable digital real estate that could bring you lots of traffic, engagement, and revenue? And that implementing them is as easy as A, B, C?
If Open Graph meta tags aren’t part of your marketing strategy yet, here’s all you need to know, including marketing tips, tools, and resources to get you in on the action.
In this article we’ll cover:
- What Open Graph (“OG") meta tags are;
- Why OG tags are so important in your marketing strategy;
- How to write powerful OG titles and descriptions;
- Which core types of OG tags you should focus on;
- How to check your OG tags and design dynamic branded OG images.
What Are Open Graph Meta Tags?
Open Graph meta tags are code snippets that define how your website URLs appear and help them stand out when they’re shared on social media platforms such as Facebook, X, WhatsApp, and LinkedIn.
Open Graph is a protocol introduced by Facebook in 2010 to allow deeper integration between Facebook and any web page, meaning that any web page has the same functionality as any other object on Facebook.
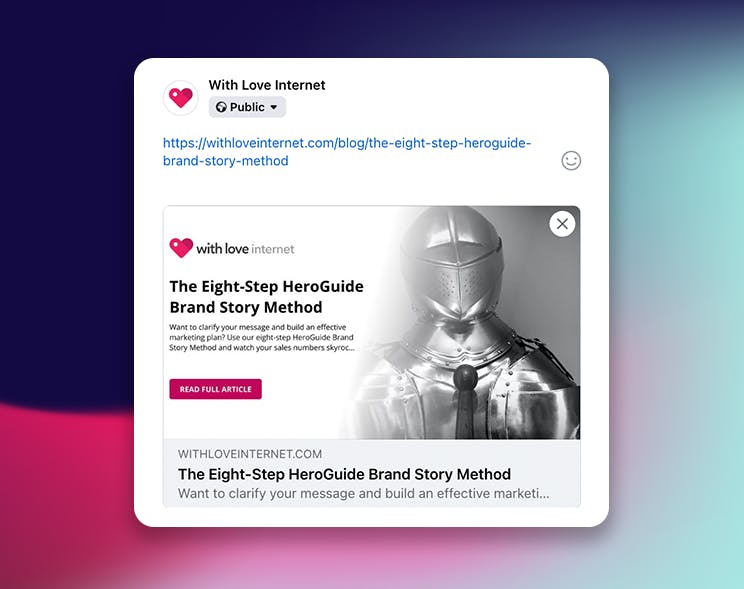
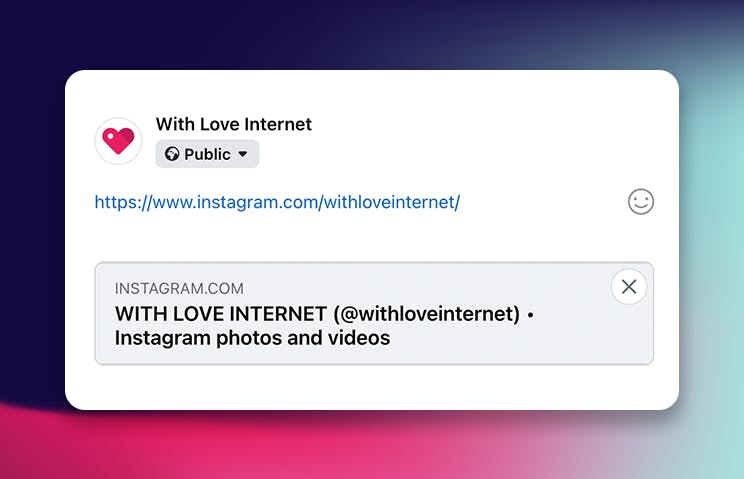
You might have seen them while scrolling through Meta or LinkedIn, and they look something like this:
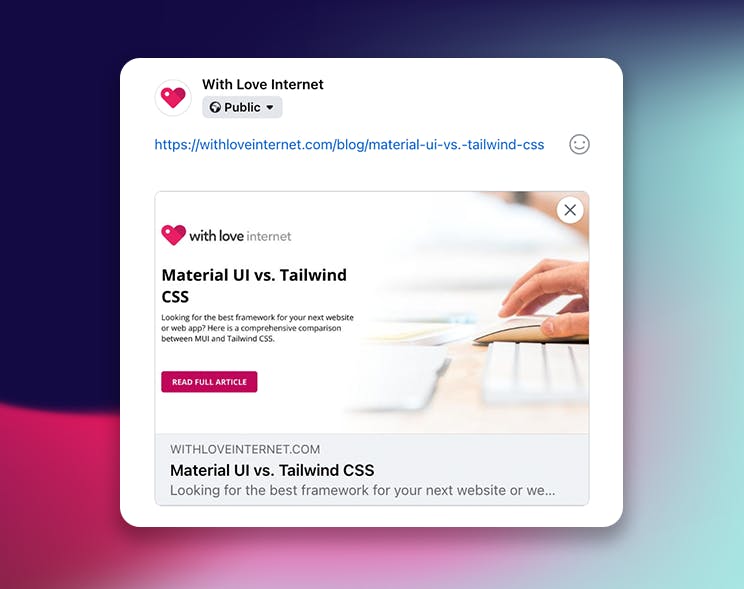
Or perhaps like this:
An OG tag will display as a thought-provoking title with a strategic and short description and an eye-catching image to captivate an audience and drive traffic to your website!
Pages that don’t have proper Open Graph tags set up are wasted opportunities and marketing travesties. It’s like paying for a billboard advertisement, but not hiring a designer to create it. A squandered effort! When you share pages without proper Open Graph tags on social media, they will show as a plain old link or a random, probably irrelevant, image from your web page, and that’s a good-for-nothing link, my friend.
Think about it: when was the last time you clicked on a link that looked like this?
Yikes! It looks like someone forgot to do their job, and it reflects poorly on your brand—if anyone even bothers to stop and look at it.
Why Are Open Graph Tags So Important?
The second-biggest digital-ads market is social media advertising.
Statistics show that 4.75 billion people worldwide use social media, and ads published on Facebook (Meta) alone can reach 2.08 billion people.
If you’re wondering what chances your ad has of getting attention with such stats, don’t be discouraged.
Although your Open Graph meta tag won’t reach that many people, it still has a fair chance, even if the competition is fierce.
To stand out, you’ll need to keep in mind two marketing rules when deciding on your content and image: the Five-Second Rule and the Rule of Seven.
The Five-Second Rule in marketing states that it takes a person five seconds to form an opinion or conclusion about your content, image, website, etc. You heard that right: five seconds is all it takes for someone to decide whether they want to click your ad or keep on scrolling.
Similarly, the Rule of Seven states that a person must “hear” or view an advertiser’s ad at least seven or eight times before it really sinks in, or before they take action to buy the product or service.
With so many adversaries clamoring and fighting for five seconds of your potential audience’s attention, you’d better make that first impression count for something!
When it comes to Open Graph meta tags, people are way more likely to stop scrolling and click on your link when it’s paired with optimized and attractive OG tags. That means more social media traffic to your website.
Let’s break it down to the practicalities—what makes for outstanding, showstopping Open Graph meta tags?
- One that creates eye-grabbing content on social media feeds.
- One that clearly showcases what your link is about, at a glance.
- One that helps social media platforms understand what the content is about. This can also boost your brand visibility through the feed.
How you present yourself matters, and your branding and content shouldn’t be watered down when they make an appearance on someone else’s turf; they should continue to shine. That demands a few strategic adjustments.
When it comes to Open Graph meta tags imagery and content, it should be exciting and captivating, not “spammy” or an unclear and half-baked idea no one knows what to make of.
For example: you and your partner are tying the knot, and you’re gearing up to create guest invitations with the style and class that encapsulates your love. You invest in the “art of the invitation” because you want people to take you seriously and commit to attending—so far, so good. You write a clear and concise script with the necessary details, add a nice picture, and complete it with all the touches that make an invitation attractive to the eye—plus a “save the date” your guests will WANT to open immediately.
In the same way, the more you invest in the art of the business invitation (i.e. Open Graph tags), the more effective it will be.
On the other hand, if you don’t invest in your Open Graph meta tags, your shared link will look nothing like an invitation to an important event. It will be a plain link with a grey rectangle, or, in other words, it’ll say, “We don’t really care, so why should you?”
What you say, how you say it, and the way you present it all play equal parts in attracting the attention you want. Image and content matter.
This is where we get back to branding and content-strategy basics. You might think, “Why do I need to put in so much effort? It’s just a short title and description.”
You're not wrong, but, often, the fewer words you have at your disposal, the more challenging it can be to narrow your message down to the essentials, like a well-oiled sales pitch or a 30-second Super Bowl commercial.
How To Write A Powerful OG Title and Description
When writing an OG title and OG description, messaging is everything. We at WLI recommend that all marketing teams and copywriters use the HeroGuide methodology.
The core goal of the HeroGuide Brand Story Method is to help you clarify your message by understanding your customer’s problem, then inviting them on a “hero’s journey” in which they are the main character and your business is their guide to achieving victory.
A mistake marketers often make at the beginning of the journey is forgetting that, to attract an audience, they have to make the experience about THE AUDIENCE, not the business. The moment you forget to add the value of solving a problem for your audience, you’ve lost them.
For more about our eight-step HeroGuide Brand Story Method, check out our article: The Eight-Step HeroGuide Brand Story Method.
Major Disclaimer: Branding comes into play here, but you don't have to insert your brand name into the title or description. The HeroGuide Brand Story Method is meant to serve as the foundation of your content, no matter where it’s presented.
Your main agenda is to make your Open Graph tags title, description, and image stand out in a crowd of other links and posts fighting for the same attention you’re trying to get.
What makes text clickable? Here are some tips on copywriting.
Just like any post, video, or content, you need your title and description to be punchy, clear, and eye-grabbing.
Inspired by the HeroGuide Method, the words you use need to pique people’s curiosity right off the bat by offering them something of value that will solve a problem they have.
If you are apprehensive about consolidating your message, a good practice is to write it all out, even if it’s long. From there, you can narrow it down and get rid of the fluff until you’re left with a message that achieves the goal.
Here is an example of bad copywriting:
OG Title (bad example): Meta Ads Campaigns
OG Description (bad example): Meta ads are essential for marketing and can help you a lot.
Learn here how to use them.
Notice how it sounds tired? Bland and boring? Avoid making the mistake of doing the bare minimum, because it will certainly show.
Try this instead:
OG Title (good example): Boost Your Sales with Meta Ads: E-Commerce Success Awaits!
OG Description (good example):Learn how Meta Ads fueled a $32 billion 2023 boom and can skyrocket your online store’s growth. Discover our proven, multi-tier strategy for brand awareness, engagement, and sales, to outperform in the digital marketplace. Start mastering Meta Ads today!
Notice that we included some important factors:
- We chose a succinct title that encapsulates the message.
- We pointed out the “problem” using SEO keywords.
- We offered a solution and a call to action.
Now, let’s talk about designing your Open Graph image.
When it comes to the image you use, it should grab people’s attention.
How do you get people to click on your image? It needs to tickle their curiosity, create FOMO (fear of missing out), or communicate a solution to a problem they’re dealing with. Whatever you do, make it interesting, and, when applicable, throw in a bit of mystery—but not too much mystery!
If there is something a potential customer hates, it’s when they end up feeling confused or even duped—if it seems that your offer is different than what initially drew them to click on your link. Honesty goes a long way.
The Core Types of Open Graph Tags
Let’s focus on six OG tags, we will go through them one by one and cover the code and best practices for the title, description, and image.
Title
Make sure your catchy OG titles are configured on all your website’s pages.
Syntax <meta property="og:title" content="4 Ways to Use ChatGPT for Marketing" />
Best practices:
- make sure it offers value, gets people curious, or highlights a solution to a problem your audience needs solved;
- keep your title on the short side to avoid overflow (although there are no “official” rules for how long or short it should be, we recommend keeping it to about 40 characters for mobile and about 60 for desktop; and
- do not include your branding, like the name of your site, etc.
Description
Write a short description that encapsulates what your audience can expect to receive when they click on your link.
Syntax: <meta property" "og:description ""content" "All the reasons ChatGPT is a MUST for your maketing strategy in 2024 "/>
Best practices:
- play off your title to make it engaging and click-worthy;
- copy your meta description here (but only if it makes sense); and
- keep your description short and simple. Meta recommends 2–4 sentences, although the text can sometimes be cut off.
Image
Make sure your attention-grabbing OG images are configured on all your website pages.
Syntax: <meta property="og:image" content="https://withloveinternet.com/blog/wp-content/uploads/2024/01/fb-open-graph-1.jpg" />
Best practices:
- Design attention-grabbing, custom graphics for all your sharable pages (homepage, articles, resources, etc.)
- Include your logo or any other branded mark.
- Include a fake CTA button on the graphic to get people to click on the image.
- Use images with a 1.91:1 ratio with the minimum recommended dimensions of 1200x630 (for optimal clarity across all devices), that are at least 1080 pixels in width for best display on high-resolution devices. Meta recommends using 1:1 images in your ad creatives for better performance with image link ads.
- Your image is the bulk of your OG tag as it takes up the most social feed real estate, so make it count!
URL
Make sure that your OG page URLs are properly configured.
Syntax: <meta property="og:url" content="https://withloveinternet.com/blog/four-ways-to-use-chatgpt-for-marketing/" />
Best practices:
- configure the canonical URL to also be your OG page URL. This will help concentrate all connected data—for example, likes—across all the duplicate URLs posted.
Locale
Make sure that the correct language of your content is defined.
Syntax: <meta property="og:locale" content="en_GB" />
Best practices:
- this should only be used for content not written in American English (en_US). Meta will always assume that content without this tag is written in US English.
Type
Make sure that the correct type of page you’re sharing is defined (e.g. article, website, etc.)
Syntax: <meta property="og:type" content="article" />
Best practices:
- use article for articles and website for the rest of your pages; and
- describe object types further where appropriate (optional).
How To Check Your Open Graph Tags & Design Dynamic Branded OG Images
We love giving free tips and marketing resources and, believe us, you’re going to LOVE this next one. Drum roll, please!
At WLI, we use Opengraph.xyz.
This tool is a MUST for your website. It saves you the headache of designing each image with a graphic designer.
It’s essentially your new best friend when it comes to figuring out the current Open Graph tags on your website and how they appear on social media.
First and foremost, it allows you to design your own dynamic, branded OG image graphics and install them on your website, so that all your pages use the same dynamic template. This saves you the tons of time it takes to manually design an eye-catching OG image for each of your pages while keeping your images branded consistently.
Here is a step-by-step guide on how to use this resource.
- Sign up. Login is simple!
- Install their system onto your website.
- Create or choose customizable templates.
- Test and deploy!
It is easy to install with WordPress or Shopify, or manually copy a code snippet into your website and have Open Graph images that fit your brand and style.
At the low cost of $19 per month (which is great, especially compared to other high-quality Open Graph tools on the market), you can enjoy the professional package, which gives you the ability to:
- access exclusive OG templates;
- create unlimited custom OG templates;
- generate links with custom OG tags;
- use your personalized domain; and
- get priority premium support—
—or trial Opengraph.xyz for 14 days and enjoy its user-friendly system and all the cool templates it has to offer.
Take Advantage of Your Social Media Real Estate
Think of Open Graph images like real estate on social media. You’re not going to let that valuable, money-making land sit empty, are you?
You need to optimize it and make it beautiful and engaging to maximize your click-through rate.
With the tips and tools we’ve covered, you will be well on your way to creating interesting titles, descriptions, and images that stop scrollers in their tracks. Fortunately for you, adding Open Graph meta tags is super simple, and you will see that this little investment will generate traffic, engagement, and revenue for your business.
Don’t forget to check out Opengraph.xyz to practice all your newfound knowledge and get the ball rolling with minimal effort.
If you need more advice on how to market and brand yourself or further your understanding of Open Graph meta tags, don’t hesitate to contact us!