Choosing the Right Headless CMS – Prismic vs. Contentful

Whether you are beginning to navigate the world of website development or you’re a seasoned developer, chances are you have heard about the headless CMS* tools out there to manage your website’s content easily.
*Insider knowledge: A headless content-management system (“CMS”) has an interface (for example, Prismic or Contentful) through which you add content, and a RESTful API (for example, JSON or XML) to deliver the content to your website.
The headless CMS concept is new on the scene, meaning there are not many options for you to choose from and the demand for options is increasing rapidly. We are taking a look at the top two contenders, Prismic and Contentful, to help you get an exhaustive understanding of both and which is the best fit for you and your website’s unique needs.
Let’s first get a clear understanding of the mechanics of headless CMS tools.
A headless CMS is a tool for website content that separates its content-management system from the front end (the “user interface” or “UI”). If you use WordPress, for example, you create, code, and manage your website all in one place. This sounds great, until your site takes eons to load and you can’t seem to rank on Google. These are some of the issues that led developers to create the headless CMS architecture.
With the CMS disconnected from the front end of your website, loading content becomes incredibly fast. Greater speed is possible because the data is delivered via a CDN.*
*Insider knowledge: a CDN, or content-delivery network, is a geographically distributed network of proxy servers and their data center.
In the Stone Age (read: 2010), visitors would arrive at your website and wait for your server to load the data from the location it was held. However, a website that sits on a CDN is loaded on thousands of file-storage systems worldwide, delivering the data via the server closest to the site visitor, thus shortening the loading time.
Speed is key to successful SEO, Google indexing, and Google Speed Tests. A headless CMS provides the speed you want because it has only one focus: storing and delivering structured content. This means it does not matter how or where your content is displayed. Most importantly, there will be zero downtime or crashes. It sounds wild, but, trust us, it works and it gives you endless possibilities!
OK, now that you’re sold on the magic of a headless CMS, it’s time to pick the right tool for you.
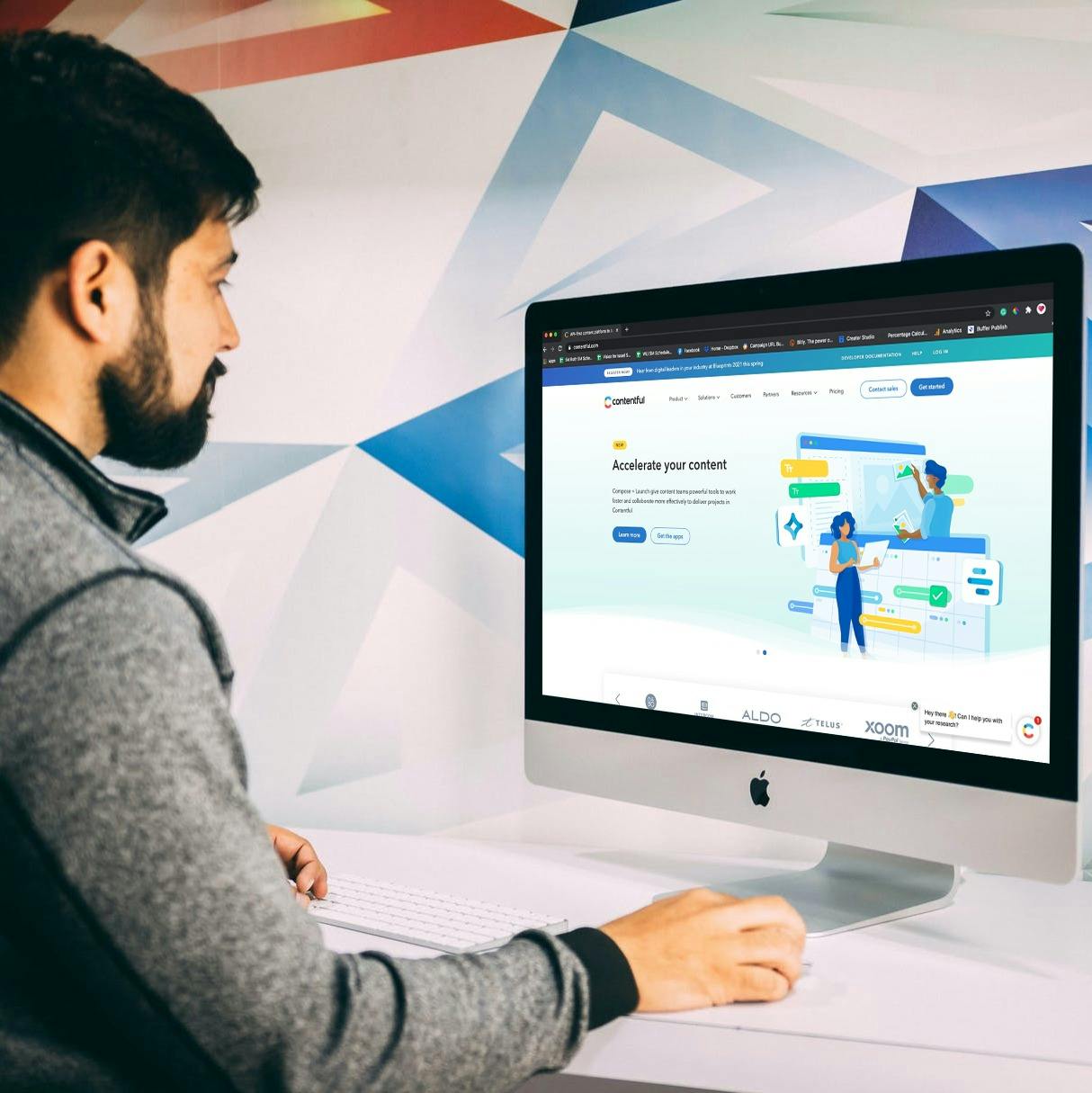
Contentful came on the scene to help solve an issue that burgeoning headless CMS companies could not solve: web CMSs weren’t quickly adapting to mobile or other digital channels, and the content became locked in silos. In Contentful’s words, “We pioneered headless CMS with structured content, unified in a single hub, that could publish everywhere. Plus, open APIs work seamlessly with other tools.”
Let’s take a look at Contentful’s top selling-points and reasons why developers love it.
- Developers built it for developers: If you are a seasoned developer and have a strong development team, you won’t be daunted by Contentful’s in-depth programming. On the other hand, if you want a content-management system that you can easily pass off to non-developers, that might not be so simple.
- Adaptability: It gives you the ability to serve the content in a presentation-independent way, and you can take the content and create engaging experiences around it. There are no predefined content models. This means you make the content model yourself.
- Speed: API lets you deliver your content with the click of a button. Mobile, web, and any other platform you can imagine can receive your content as soon as you publish it. Also, Contentful’s CDN takes care of delivering content to your users 24/7.
- Simplicity: Contentful boasts of an Uncluttered UI to achieve the best results. It also offers you a beautiful and simple user interface.
- Customer Support: Contentful can boast of a positive customer-support experience.
We’ve scoured the internet to collect developers’ biggest issues with Contentful, so you can be in the know and make your best decision.
- Pricing: This is a big one. Contentful offers one “free” option with minimal capabilities and capacity. If you are a small team and only need to launch a simple website, the “community” package could be great for you. However, if you are a small-to-medium-sized website-development company, the free option will most likely not work for you and will cost you big $$$ every month for the “team” package.
- Learning curve: Because developers created Contentful for developers, there seems to be a steep learning curve to the system. This means the system needs a seasoned developer to set everything up and get the website running.
- Limited text editor options and embedding: We saw time and time again developers noting that the “rich text” options are quite limited. One reviewer said, “They are lacking some basic features that are making the content model much harder to manage.” Also, if you need to embed items, it is a trickier task that will require you to create workarounds.
Now, let’s take a look at Contentful’s main competitor, Prismic.
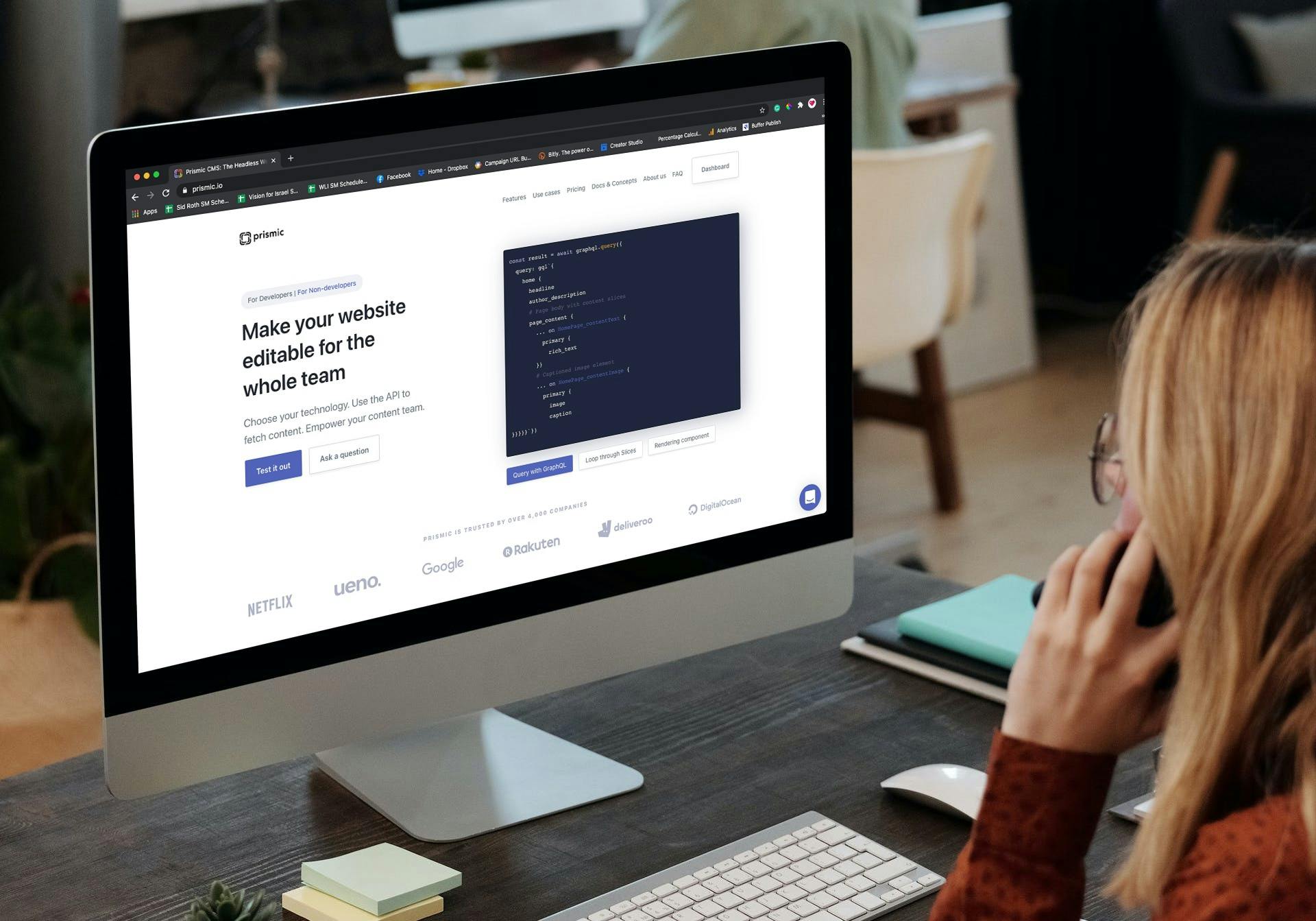
Not every company can boast that Netflix and Google are their clients, but Prismic certainly can. Prismic is also a top headless-CMS platform that allows you to choose your technology, framework, and language and easily manage your content. In Prismic’s own words, it’s a “tool built to allow your content, design, and development teams to produce a finished product that they can all be proud of.”
Here are Prismic’s top selling-points and some reasons why developers and clients alike love them.
- For everyone: Prismic built its CMS to be user-friendly for developers, amateurs, and anyone in between. Prismic allows content teams to be independent, so they can create new pages without having to ask for help from developers. Developers can develop the front end in any coding language or framework they prefer (React, Angular, Node, Laravel, Rails, vanilla JS/PHP/Ruby, etc.)
- Easy, flexible content management: With Prismic, the possibilities are virtually endless in terms of the custom features and integrations you can develop down the line, including integrating different types of third-party software and adding store interfaces. You can even quickly launch pages on the fly or launch landing pages on the go without a developer (as long as your developer has built this into the website’s architecture during the initial set up). You can quickly build your desired data structure for your different content types while keeping the sections consistent and the code clean and efficient.
- Prismic SliceMachine: The new SliceMachine feature brings one huge benefit that increases flexibility: creating and adding a new section (“slice”) after your website is developed and being able to use that slice on any other page (content type) in Prismic. So you can, for example, add a newly designed section to your homepage and then use it, with no additional code needed, on your blog page.
- Multi-Language Feature: When you first launch your website, Prismic will have you set up the “master language.” After that, you will be able to add new languages. Once you do so, whenever you edit a document, you will have access to that language in your content view in the language dropdown menu. However, keep in mind that you will still have to use a translator to translate the content into different languages. For website content admins, this is a great way to create, edit, and publish pages in multiple languages.
- Friendly Pricing: Prismic’s pricing is far more fair and reasonable than its competitor. The pricing gradually goes up, depending on the number of users you need and how many repositories (independent working spaces) you need.
WITH LOVE INTERNET is a partner with Prismic, so we are able to honestly report on some issues that we have encountered while developing. Here are two to take note of.
- Too simple: Because of its simplicity, you may sometimes find it lacking more advanced features like marking multiple pages as a batch and modifying their status to “unpublished” or “published.” The exact date that someone published or unpublished content cannot easily be seen on the main content control panel.
- Preview mode: Implementing preview mode (the ability to preview a page before it is published) is not very straightforward and not even fully possible on certain frameworks like GatsbyJS. Make sure to investigate and test the preview mode implementation before you fully develop your site.
- Migration issues: Manually migrating content from a previous CMS system can be a huge hindrance as all the data will have to be copied and pasted over manually. This is due to the fact that there is no easy way to import content in bulk from an old management system like WordPress or Drupal.
- Customer support: In our experience with Prismic, the best customer support is for paying customers as a part of the Medium, Platinum, or Enterprise levels. However, if you are on the free plan, Prismic is not as good at responding to questions or giving personal support. The solution to this is to post questions to the community forum, where you’re more likely to get a quick answer.
So, there’s the tea on the top two companies competing to be your next headless CMS.
If you are a larger company with a team of seasoned developers not looking to hand over the content management once the website is launched, Contentful might be the right pick for you.
In short, you should pick Prismic if you’re looking for a flexible, user-friendly, lightweight CMS that has excellent content-management capabilities without tons of hassle and headaches.
Still on the fence? If you are interested in updating and expanding your website’s capabilities, contact us for a free consultation.